Начнем пожалуй с
основ lineart. У всех различные методы рисований линий. Многие люди делают это при
помощи планшета. Некоторые, рисуют эскиз на бумаге, затем импортируют на компьютер и по нему рисуют
свою работу. Я лично предпочитаю работать мышью. Экспериментируете, чтобы
понять что для вас удобней.
Грубый эскиз
Используете мышь
или планшет, либо что-то другое, чтобы схематически изобразить объект или
сцену. Я здесь начал здесь рисовать подобие кошки. Давайте назовем его Pix.
Очистка
Увеличение масштаба
вашей работы, поможет вам отчистить её. Выравнивайте линии, регулируете их
длину, придавайте вашей работе более завершенный эскиз. Вы можете изменять свою
работу на протяжении всех этапов рисования, так что не переживайте если вы
заметили не все на первой отчистке. Старайтесь не использовать линии толщиной
больше в 1 пиксель.
Небольшой совет
Это понадобится вам
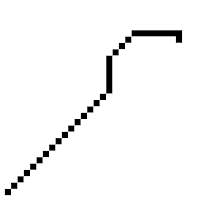
при рисовании линий. Идеально ровная линия строится под углами 90 или 45
градусов, как показано на примере 1,2. Компьютер показывает хорошо линии только для этих углов. Другие хорошие линии
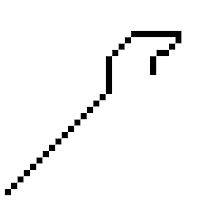
как правильно сделаны из пикселей 2x1, 3x1 как показано на примере 3. Для кривых используете маленькие
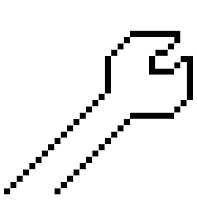
нарастающие линии как показано на примере 4. Используете их особенно там, где
края. Избегайте неправильных, угловых линий пример 5. Они будут выглядеть
неровно и криво.