С этого пункта, будет немного сложнее. Сглаживание,
делать довольно таки легко, гораздо труднее объяснить, как это делать. Когда
дело доходит до сглаживания, то линии в вашей работе становятся более гладкими.
К примеру, компьютер часто прибегает к
сглаживанию и поэтому нужно всего лишь взглянуть на любой текст.
На рисунке выше, в увеличенном виде, вы видите, как
компьютер использует темные и светлые
цвета для сглаживания букв, чтобы они могли сочетаться с фоном. Если
посмотреть на эти буквы в исходном размере, то сразу можно увидеть что линии
стали гладкими.
Основы сглаживания
Естественно сглаживание делается вручную. Цвета
нужно искать в диапазоне от оттенка ваших линий до оттенка фона. Ниже я сделал
пример, с черными линиями на белом фоне.
Пример 1 показывает разницу объекта со сглаживанием
и без него. (AA-Antialiasing). Обратите внимание,
на разницу эти двух кругов. Круг без сглаживания, выглядит плоским, да и в
исходном размере ещё будут видны его неровные края. В примере 2 используют
сглаживания на линии, чем дальше вы от
черного цвета рисуете, тем ярче цвет вы
будете использовать в дальнейшем.
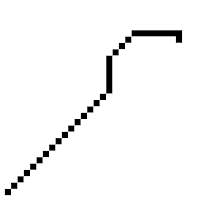
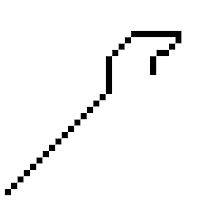
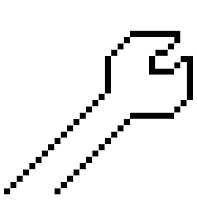
Примеры 3 и 4 показывают, как сглаживать линии
находящиеся под углом. Линию 2x1,
вы должны сглаживать в один пиксель справа и слева от линии. Для линии 4x1, я использовал два пикселя для
сглаживания. Существует правило, которое гласит, что нужно использовать столько
пикселей для сглаживания, сколько является длина половины исходной линии.
Поясняю, у нас на примере исходная линия в четыре пикселя значит, сглаживание
будет на два пикселя. В другом примере исходная линия 2 пикселя, сглаживания
будет 1 пиксель. В общем, чем меньше будет использовать пикселей, тем лучше.
Если вы будете использовать много пикселей для сглаживания, то это создаст
нежелательную размытость. В начале, скорее всего вы будете придерживаться выше
сказанных слов, пока не опробуйте это. После того как вы научитесь сглаживать,
вы поймете, следует это применять в каком либо месте или нет.
Сглаживание цветов
Начнем с того, что это сложнее чем просто
сглаживание от черного до белого цвета. При сглаживании между двумя цветами вы
должны найти правильный оттенок между ними. Про цвета смотрим здесь и здесь.
Надеюсь этот урок вы сочли полезным, подписываемся и не пропускаем ни одной статьи! Помоги мне, автору этого блога, поделитесь ссылкой в соц.сетях чтобы её прочитало больше людей! А также оставляем комментарии, какие вы бы хотели видеть статьи, по теме пикселей. Благодарю вас за внимание!